Design
When user expectations from the product are decided upon, it's time to move to the design phase. A design phase should be both highly collaborative and iterative to avoid any chance of it being ineffective. This phase will also have multiple iterations to ensure that all bases are covered and that all team players have had a say in the final result.
This phase often includes:
Sketching
Sketching was also mentioned in the research phase, but this is where it really begins to come to life. It's an easy way to visualize ideas and concepts, and drawing by hand is an efficient and quick way to go about doing so. Multiple product design variations can be sketched out before committing to a wireframe.
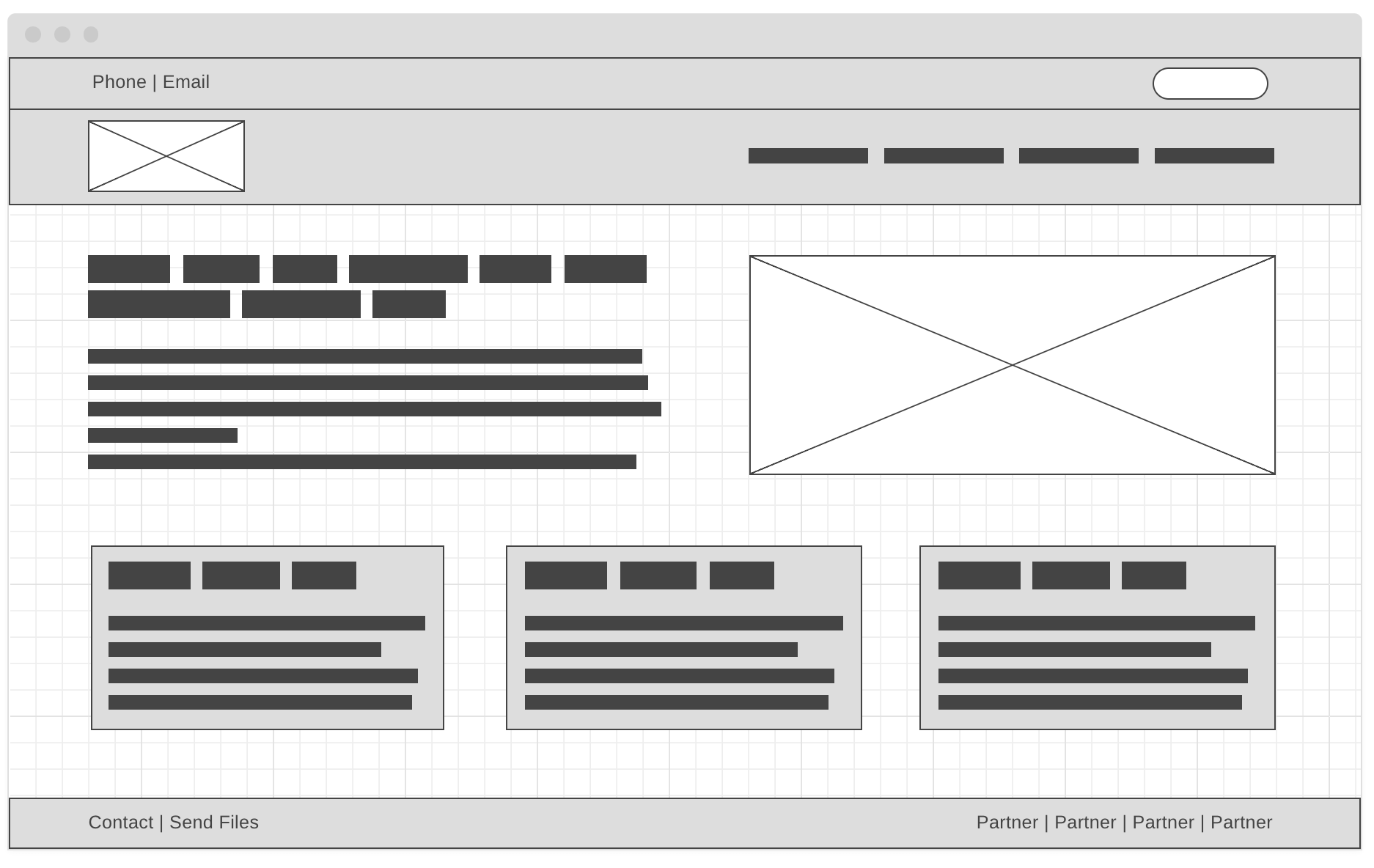
Wireframe
A visual guide that represents the overall page structure. Wireframing acts as the backbone of a design and is used as a basic skeleton for mockups.

Mockup/Prototype
If wireframes are mostly about structure and the visual hierarchy of a product, then prototypes are about the interaction experience from it. It's essentially a simulation of the product, often using a clickable mockup that can be interacted with as if it were the real experience.